1.11. Выравнивание объектов
В заключение рассказа о работе со статическими объектами в программе Flash следут упомянуть еще об одном удобном инструменте для работы, подчас позволяющем осуществить не очень очевидные решения. Речь идет о вспомгательной панели Align (Выравнивание), которая позволяет ровно размещать объекты в рабочей области.
Панель Выравнивание
Сначала рассмотрим панель Align (Выравнивание) в общих чертах, а затем приведем пример не совсем
тривиального ее использования.
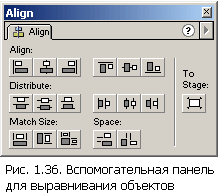
Чтобы вызвать вспомогательную панель Align (Выравнивание) (если ее еще нет на экране), следует нажать комбинацию клавиш CTRL+K или дать команду Window/Panels/Align (Окно/Панели/Выравнивание). Эта панель показана на рис. 1.36. Она предназначена для автоматического выравнивания объектов.
Пользоваться панелью Align (Выравнивание) очень легко. Вначале надо выделить те объекты, которые необходимо выровнять, а затем нажать одну из 18 кнопок выравнивания.

Верхний ряд этих кнопок выравнивает объекты по вертикали. Например, если нажать кнопку Align left edge (Выровнять по левому краю), то все выделенные объекты, кроме расположенного левее всех, который считается базовым, сместятся влево так, чтобы их левый край находился на одной вертикальной прямой с левым краем базового объекта.
Справа в верхнем ряду расположены кнопки для выравнивания по горизонтали: по верхнему краю, по центру и по нижнему краю.
Следующий ряд кнопок предназначен для распределения объектов. При распределении объекты располагаются на равных расстояниях друг от друга в пределах границ, заданных крайними объектами. Скажем, распределение по левому краю (первая кнопка во втором ряду) означает, что левые крайние точки всех объектов располагаются на одинаковом расстоянии друг от друга. При распределении по центру на равном расстоянии размещаются центральные точки объектов (в горизонтальной или вертикальной плоскости) и так далее.
Три левые кнопки третьего ряда предназначены для приведения объектов к единому размеру, соответственно, по ширине, высоте или обоим измерениям сразу. При этом в качестве базовой ширины или высоты берется соотвеиствующее измерение самого крупного из объектов.
Последние две кнопки панели Align (Выравнивание) предназначены для выравнивания величины горизонтальных или вертикальных промежутков между объектами. При этом крайние объекты остаются на местах, а все остальные сдвигаются, соответственно, по горизонтали или вертикали так, чтобы расстояния (промежутки) между этими объектами стали одинаковыми.
Но и это еще не все возможности панели Align (Выравнивание)! Обратите внимание на кнопку То Stage (Относительно сцены), расположенную отдельно от других в правой части панели Align (Выравнивание). Эта кнопка работает как флажок. Если она нажата, то операции выравнивания и распределения объектов производятся не относительно определенных объектов, а относительно всей сцены (то есть, всей области ролика! Например, при распределении крайние объекты не останутся на местах, а сдвинутся к самому краю области ролика.
В качестве центра также принимается центр всего рол и ка, а при приведении у единому размеру объекты растягиваются на всю ширину или высоту ролика. Например, если нарисовать в любом месте рабочей области небольшой прямоугольник, а затем, включив переключатель То Stage (Относительно сцены), центрировать его последовательно по ширине и высоте и затем нажать кнопку выравнивания по размерам, то прямоугольник как раз займет всю рабочую область.
Выравнивание объектов применяют обычно, что называется, по «прямому» назначению: в дизайнерской практике, как правило, группу объектов с однотипными функциями (например, кнопки меню навигации по узлу) обычно выравнивают по одному из краев. Выравнивание вручную заняло бы массу времени, а в программе Flash достаточно выделить нужные объекты и затем щелкнуть на соответствующей кнопке панели Align (Выравнивание).
Применение выравнивания для построения фигур
Однако область применения этого средства намного шире. В качестве примера давайте посмотрим, как при
помощи панели Align (Выравнивание) можно быстро создать какую-либо правильную геометрическую фигуру,
например, пятиконечную звезду.
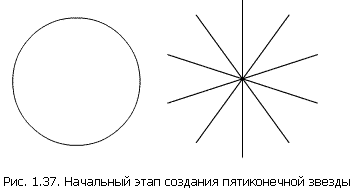
Вначале создадим окружность и удалим из нее заливку. Затем где-нибудь в стороне создадим горизонтальную линию, по длине равную или чуть превосходящую диаметр нашей окружности. Кстати, проверить или задать этот параметр можно на вспомогательной панели Info (Сведения).
Далее, так как нам нужна пятиконечная звезда, скопируем нашу линию и повернем ее на 360 : 5 = 72 градуса. Для этого достаточно выделить линию, на вспомогательной панели Transform (Преобразование) установить угол поворота (Rotate) равным 72 градусам и щелкнуть на кнопке Copy and apply transform (Копировать и преобразовать), расположенной на этой же панели. Щелкнем на этой кнопке не один раз, а четыре раза подряд.
Теперь у нас пять копий линии, каждая из которых повернута на 72 градуса относительно предыдущей. Если мы хотим, чтобы один из лучей звезды указывал точно вверх, выделим все эти линии и дадим команду Modify/Transform/Rotate 90 CW (Изменить/Преобразовать/Поворот на 90° по часовой стрелке) (рис. 1.37).

Теперь откроем панель Align (Выравнивание), включим переключатель То Stage (Относительно сцены), выделим все объекты и отцентрируем их последовательно по горизонтали и вертикали. Удерживая нажатой клавишу SHIFT, последовательно выделим каждый второй луч нашего «солнышка» и нажмем клавишу DELETE. Затем выделим и удалим те части линий, которые оказались вне круга. Можно немного подкорректировать масштаб с помощью кнопки Scale (Масштабирование).
Теперь возьмем инструмент «линия» и соединим через одну точки соприкосновения нашего «солнышка» с окружностью. При этом важно, чтобы был включен режим Snap to objects (Притягивание к объектам). Затем вьщелим окружность (она уже, кстати, разбита на дуги, так что выделять ее придется по частям) и удалим ее клавишей DELETE. Также можно удалить и внутренние соединительные линии.
Наконец, можно добавить дополнительные линии, чтобы разбить звезду на «сектора», выбрать градиентные заливки и залить каждый «сектор» отдельно, чередуя светлые и темные градиенты. Затем можно двойным щелчком мыши по контуру выделить весь контур и удалить его. Звезда готова (рис. 1.38).

Приведенный пример очень прост, однако он демонстрирует, как важно иногда проявить некоторую фантазию и выявить не совсем очевидные возможности. Согласитесь, что если бы мы начали просто рисовать контур звезды линия за линией, то создать такую правильную форму было бы весьма затруднительно.
Итак, подведем промежуточный итог. Мы с вами освоили многие возможности Flash как редактора векторной графики. Однако статическая графика - это далеко не основное, чем завоевала популярность эта программа. Теперь, постигнув азы, можно переходить к более интересным темам: анимации и интерактивности. Этим темам и посвящена остальная часть уроков.