Flash 5. Создание динамического меню
2. Flash 5. Создание динамического меню
Мы хотим создать динамическое меню, обеспечивающее демонстрацию ассортимента товаров, предлагаемым покупателям через Web. Вместе с тем наше меню будет пытаться задерживать покупателей на сайте электронного магазина. Во многих отношениях динамическое меню напоминает обычные меню HTML, в которых используются фреймы. Полоса меню располагается сбоку от рабочей зоны фильма, и пользователь имеет возможность быстро переключаться между различными группами товаров. Здесь важно постоянно держать полосу меню - инструмент навигации - в поле зрения пользователя. Реализовать подобный проект средствами ActionScript при хорошей организации данных совсем нетрудно.

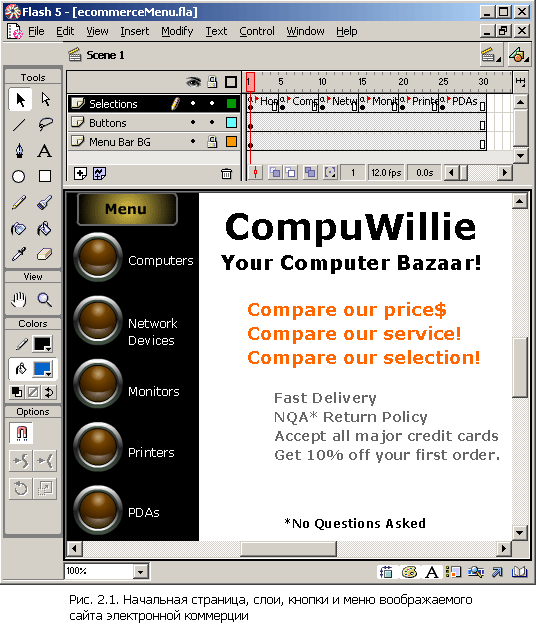
На рис. 2.1 можно видеть основные слои, кнопки, меню и начальную страницу нашего проекта. Обратите внимание на то обстоятельство, что все ключевые кадры, заданные в верхнем слое, содержат сценарии и метки. Все кнопки, включая кнопку Menu (Меню), находящуюся в верхней части полосы меню, также содержат сценарии - последние обеспечивают переход к различным ключевым кадрам. (Взгляните на маленькие флажки и буквы α на киноленте, указывающие на факт существования меток и сценариев.)
В этом фильме меню используется как средство выбора товаров на сайте электронной коммерции. В фильме созданы три слоя:
- Selections (Отобранные товары);
- Buttons (Кнопки);
- Menu Bar Bg (Фон полосы меню).
Слой Selections
Слой Selections (Отобранные товары) можно назвать сердцем фильма. Вообще говоря, для этого слоя было бы достаточно создать всего шесть кадров, но мы используем большее их число, чтобы обеспечить видимость некоторых меток. Назначение данного слоя состоит в том, чтобы организовать - хотя и не анимировать - фильм таким образом, чтобы в различных кадрах на странице могли появляться разные сообщения.
Чтобы создать слой Selections (Отобранные товары), следуйте приведенным ниже инструкциям.
- Выделите как минимум шестой кадр и нажмите клавишу F5, чтобы вставить новый кадр.
- Вставьте пять ключевых кадров, выделяя соответствующие позиции на киноленте и нажимая клавишу F6.
- Начиная с кадра 1, задайте имена ключевых кадров: Ноmе (Домой), Computers (Компьютеры), Network (Сеть), Monitors (Мониторы), Printers (Принтеры) и PDAs (Электронные секретари). Чтобы назначить ключевому кадру имя, следует выделить этот кадр и ввести метку в поле Label (Метка) панели Frame (Кадр).
- Откройте список Basic Actions (Основные действия) в панели операций и дважды щелкните на пункте Stop (Остановить), предварительно выделив соответствующий кадр. Таким образом, сценарием для всех кадров будет команда stop().
- После создания слоев Buttons (Кнопки) и Menu Bar Bg (Фон полосы меню) последовательно выделяйте ключевые кадры, начиная с кадра Home (Домой), и при помощи инструментов ввода текста и графики добавляйте информацию, которую вы хотели бы видеть на соответствующей странице сайта. Вы можете также разместить здесь любые готовые графические изображения, импортировав их. По завершении этой деятельности слой можно считать готовым.
Слой Menu Bar Bg
В слое Menu Bar Bg (Фон полосы меню) можно расположить черный прямоугольник, визуально отделяющий полосу меню от содержимого страницы, как показано на рис. 2.1. Для этой операции используется инструмент Rectangle (Прямоугольник). Нарисуйте вертикальный прямоугольник на всю длину страницы, достаточно широкий, чтобы вместить кнопки. После этого щелкните на кнопке с изображением замка в списке слоев в строке Menu Bar Bg.
Cлой Buttons
Слой Buttons (Кнопки) должен быть расположен над слоем Menu Bar Bg (Фон полосы меню), иначе фон будет закрывать кнопки. Назначение кнопок состоит в том, чтобы обеспечить переход к соответствующим кадрам и отображение в рабочей зоне определенного содержимого. Для решения данной задачи можно использовать следующий алгоритм.
- Выберите изображение для кнопки, выполнив команду Window/Common Libraries/Buttons (Окно/Общие библиотеки/Кнопки). Для рассматриваемого фильма мы выбрали кнопку Push Button Yellow (Кнопка желтая).
- Перетащите экземпляр кнопки из окна Library - Button. fla (Библиотека кнопок) в рабочую зону. Откройте панель Info (Информация) щелчком на кнопке Show Info (Показать информацию) в нижней части окна рабочей зоны - это первая кнопка слева. Выделите экземпляр кнопки.
- Вы можете уменьшить кнопку в два раза средствами панели Info (Информация), соответствующим образом изменив значения W (Ширина) и Н (Высота).
- Выделите кнопку и перетаскивайте ее, удерживая клавишу Alt, чтобы получить четыре копии. Теперь у вас должно быть пять экземпляров кнопки нужного размера.
- Нарисуйте шестую кнопку и назовите ее Menu (Меню). С помощью инструмента Text (Текст) введите рядом с каждой кнопкой название соответствующей группы товаров.
- Последовательно выделяйте все кнопки и вводите для них сценарии в поле редактора сценариев панели операций. Каждый сценарий должен содержать инструкцию перехода к соответствующему ключевому кадру. Текст сценария приведен ниже (в этих сценариях следует использовать метки ключевых кадров, а не метки кнопок):
on(release) {
gotoAndStop("Computers")
} - Выделите кнопку Menu (Меню) и введите следующий сценарий:
on(release) {
gotoAndStop("Home")
}Кнопка Menu (Меню) обеспечивает пользователю возможность возврата к начальной странице. Наличие кнопки возврата к домашней, или основной, странице крайне важно для фильма, в котором используется меню. Не будь такой кнопки, пользователь может решить, что он заблудился, и никогда больше не вернется на ваш сайт.
-
Здесь можно посмотреть окончательный вариант динамического меню. Теперь осталось только опубликовать ваш ролик в формате HTML.